"What if we designed a closet organization app that allowed fashion-forward users to organize their closet and plan outfits?"
Problem
Individuals who are fashion-forward need an application that will allow them to visually organize their outfits, find relevant inspiration, and allow for fully flexible customization tailored to their sense of style, because the most popular closet apps on the market - despite being well-designed visually - are lacking in features that a lot of users are looking for in order to satisfy the need of personalization.
Role
UX/UI Designer
UX Researcher
Team
3 UX Designers/Researchers
Skills
UX/UI Design
Wireframing
Prototyping
User Research
Tools
Figma
Google Suite
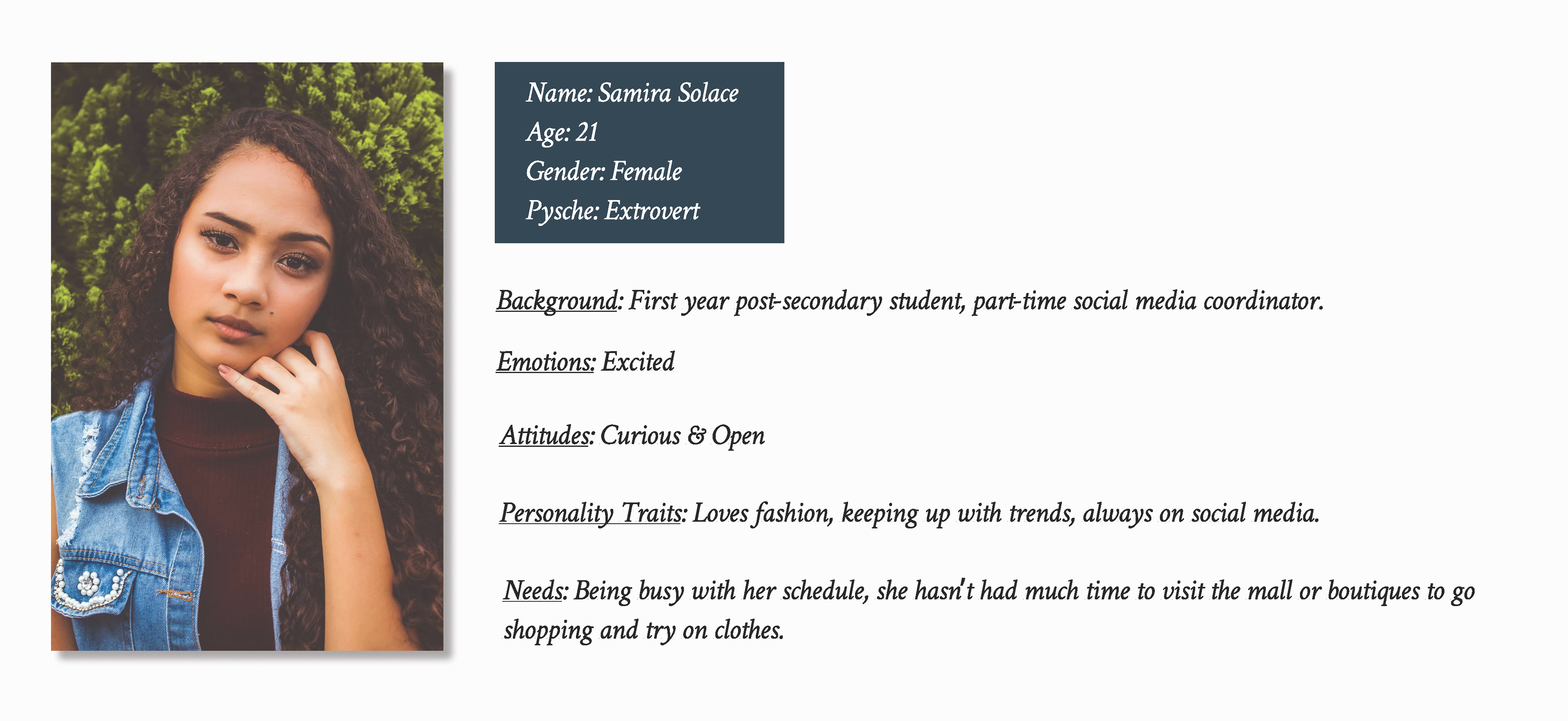
User Persona
When considering our target audience for this product, we considered the demographics that we believed would not only benefit from CRTR's features, but also strengthen its presence within social spheres, and put CRTR on the radar for closet apps to be considered. From this idea, we generated a persona that would best represent our end-users.


The Design Process
After establishing our persona and conducting research to validate the problem at hand, we were ready to move onto the design phase of our project. Prior to beginning, we implemented the MoSCoW method to outline key features that we wanted to include in our solution.
We were able to provide justification for each of these features as they were crucial to the purpose of the solution we were designing, and they were backed by the research we had conducted. Once these were agreed upon, we began to sketch out wireframes to build the foundation of what CRTR would look like, and gradually built our prototypes around them.
After our low-fidelity designs transitioned into high-fidelity, we began to validate our designs through user feedback; asking individuals within our immediate and external social networks through the use of a survey where our team explained and showed users the prototype, with another team member guiding and recording answers.
The survey was divided into three sections that asked pre-testing, task-based, and post-task questions. These questions were targeted for specific tasks and varied across multiple choice, ranking, and long/short response formats.
OUTCOME
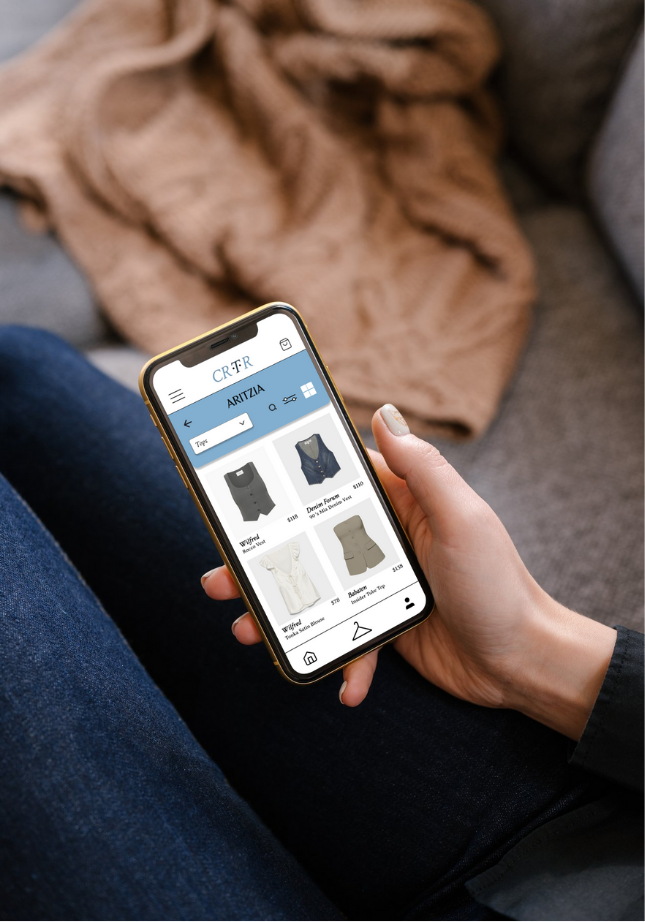
After three phases, our team was successful in designing a solution for the problem through the form of CRTR in its high-fidelity state, with the key features we highlighted being prominent as users navigate through the app. This ultimately fulfilled the requirements and tasks imposed upon us for this project.


Retrospective
This project was one of many that I had the most fun working on given its nature, and the fact that it was my introduction to UX practices like in-depth research, usability testing, and prototyping within an academic setting. While we enjoyed ourselves and had fun in the process, our team did not walk away without notes for improvement. Some of our takeaways are as follows:
✅ Defining the user flow was easy; putting it together was the challenge as we were still developing our skills in Figma.
✅ User research helped us with being more specific in our designs, which saved us time while working on them.
✅ Ambition, when it comes to the design process, can be both beneficial and detrimental depending on how it is approached and used.
✅ Feedback was key - receiving it from an objective point of view allowed us to move forward without bias, and at the right time.