PROBLEM
The Brunchies, a conceptual restaurant specializing in serving brunch during and after brunch hours, was in need of a website with cohesive branding that would provide an appealing digital experience. The challenge was to design and develop this website with functioning interactions and a seamless user flow.
ROLE
UX/UI Designer
TEAM
5 UX/UI Designers
1 Graphic Designer
SKILLS
UX/UI Design
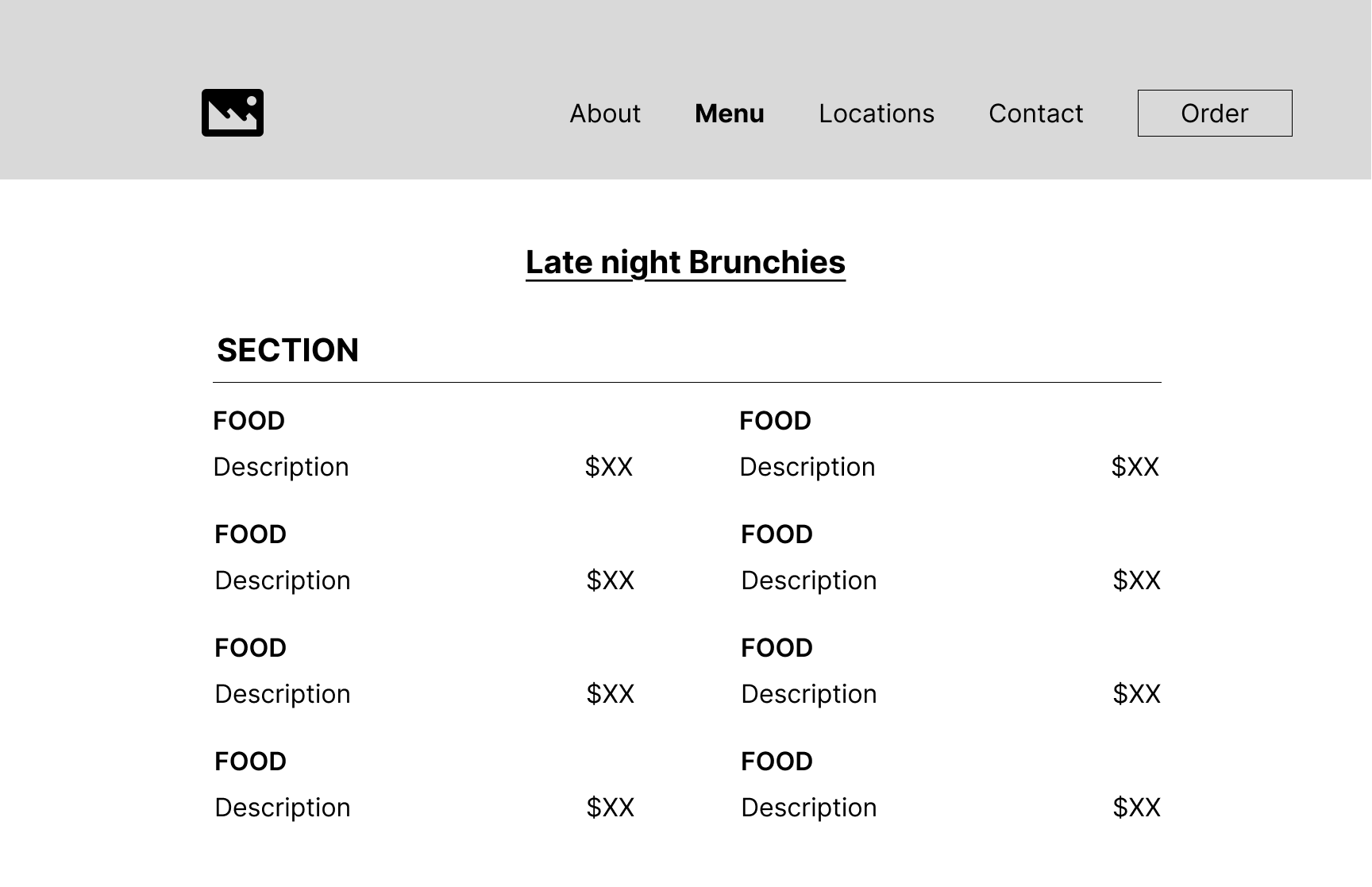
Wireframing
Prototyping
Interaction Design
TOOLS
Figma
Google Suite
GOAL
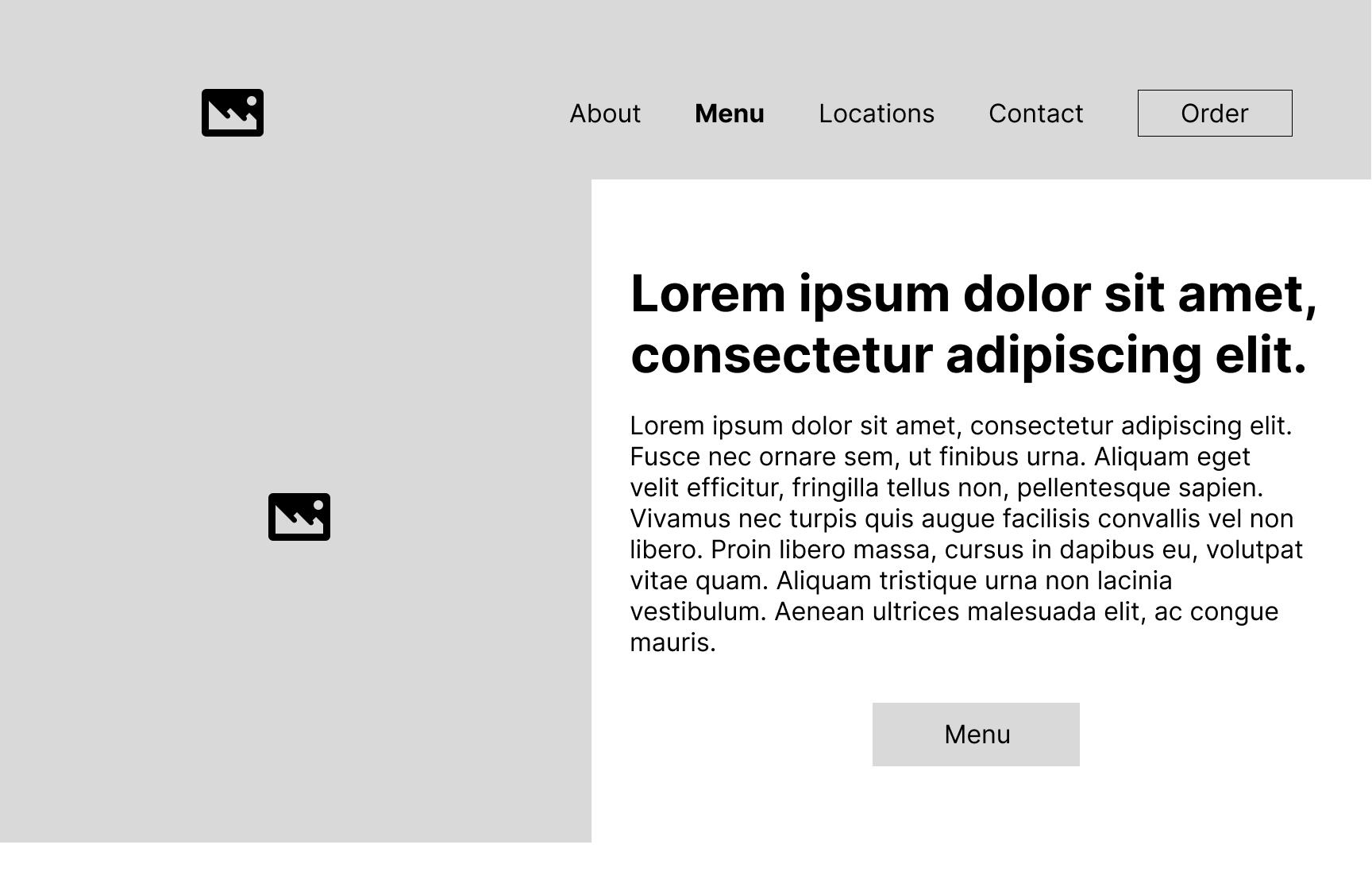
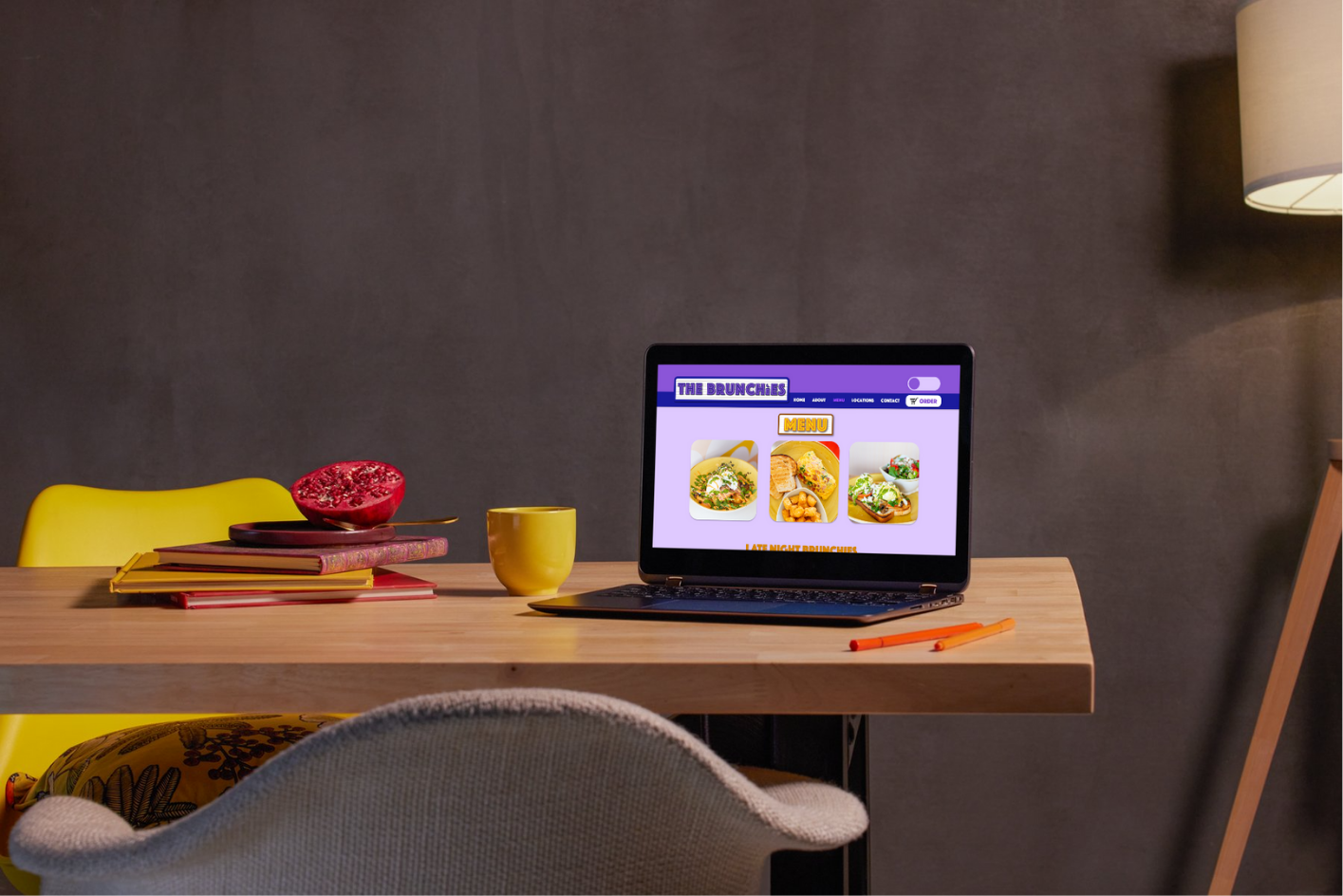
After brainstorming the approach we would take in designing the website, we decided on a few key features that we believed would serve as a solution to the challenge at hand - vibrant colours, a dual-tone system, and a retro-inspired typography choice were at our disposal in the process of developing this project. The goal, then, was to translate all these features into a website design that was not only intuitive, but fun and engaging for our users as well.




Outcome
By the deadline of this project, our team successfully fulfilled the outlined requirements, with our design meeting all the criteria for a solution that would effectively solve the problem and challenged assigned to us.


Retrospective
During the process of working on this project, our team faced a challenge in specifics when prototyping our designs, as well as some confusion with the academic requirements that needed to be fulfilled. This slowed down our workflow as we iterated on different approaches and features that needed to be included or removed. Upon completion, I learned that:
✅ When it comes to designing a digital solution on a larger scale beyond just one or two pages, details and consistency matter. This applies to both the interface (visual and graphics) and the points of interaction within the user flow.
✅ The use of components and variables to speed up the design workflow in Figma is a highly underrated approach; it was a highly assistive method that allowed all of the UX Designers on the team to work more efficiently across pages.
✅ Consistently checking in with our instructor took up some of our time, but it ultimately helped us in trying to understand the direction of our project and the work we were doing as a team - I believe this was reflection of industry practices, and is something that I aim to incorporate in my own professional behaviour.